Mindstamp lets you embed HTML to include PDFs, Podcasts, Calendar Links, Google Docs, and more in your videos
Mindstamp videos open the door to engagement opportunities that traditional video has never been capable of. One powerful way we achieve this is by allowing creators to embed HTML content directly into video experiences - reducing viewer fatigue.
Continue on to learn more about in-video embedding, as well as how you might use it to maximize your own content!
Within Mindstamp, you have an ‘interaction’ (something that prompts or grabs attention) followed by an ‘action’ (what happens when the viewer clicks on it?). One of the available actions is “Show Message.”
For example, you could place a button in your video that says “Click Me!” with the “Show Message” action. Once a viewer clicks on the button, a text block will appear, displaying your prewritten message on-screen.
But traditional text isn’t all you’re able to add! You can also use this powerful action to embed HTML content directly into your video. By placing an iFrame embed code in the “Show Message” text box, you’re able to activate embedded content upon button click!
Locate an online resource that has an exportable embed code. There are loads of these out there and the opportunities are endless! For this example, we’ll be posting a company podcast in our video.
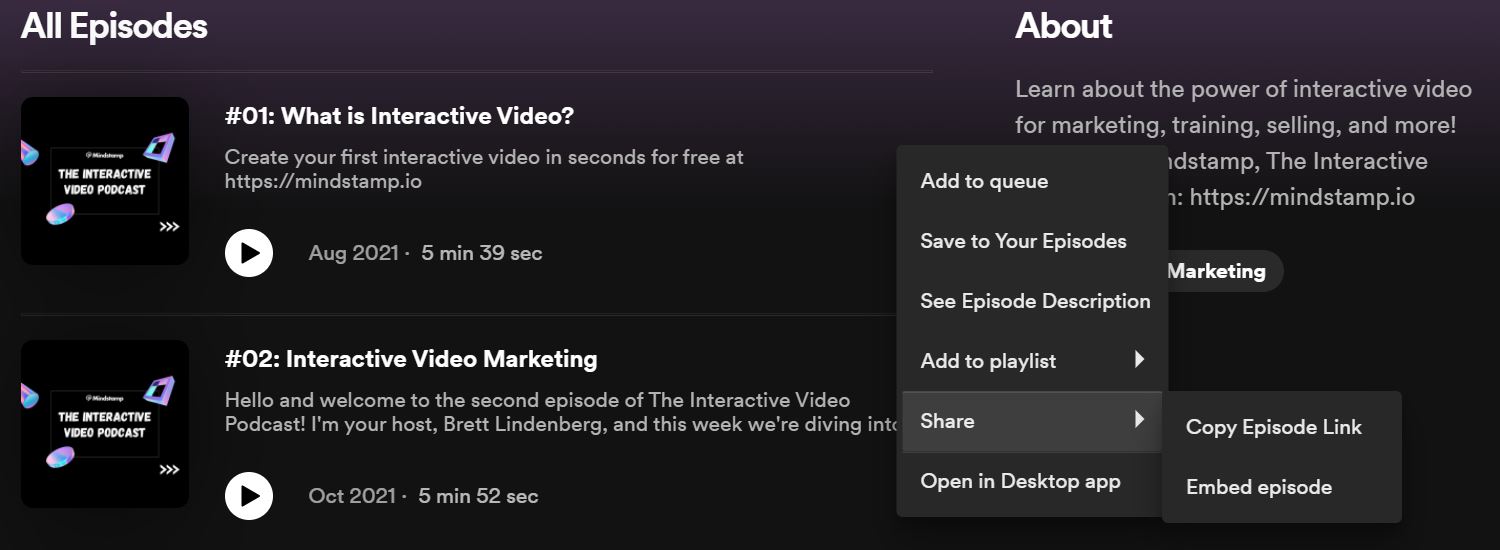
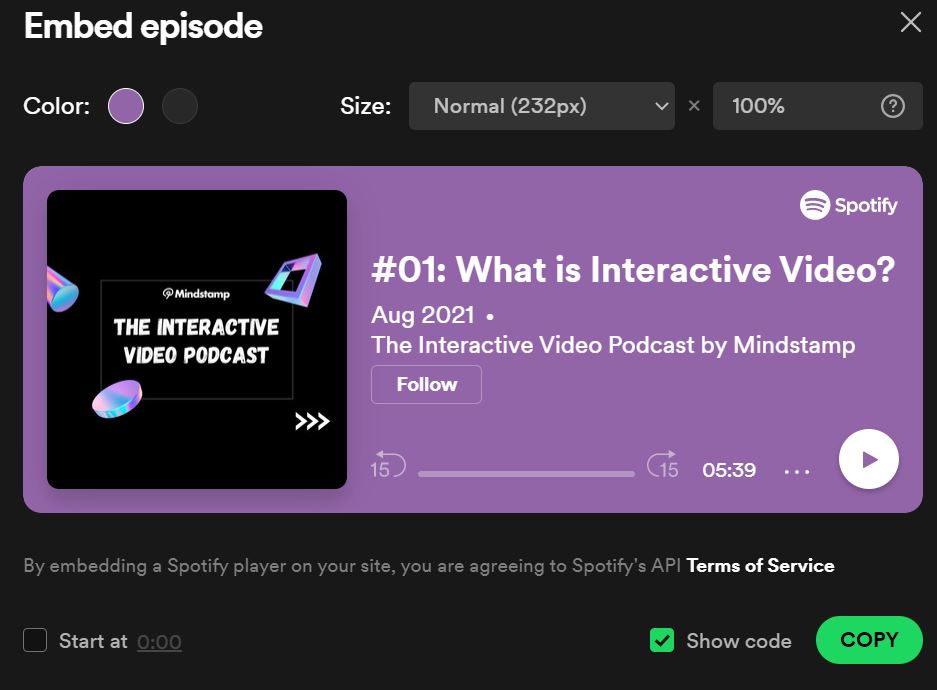
Once you’ve got a resource, simply navigate to the embed code. This is typically found under the sharing settings of the content in question. See Spotify example below:


Your embed code will look something like this:
<iframe style="border-radius:12px" src="https://open.spotify.com/embed/episode/4jjKda23qSBccklRfBNQ8O?utm_source=generator" width="100%" height="232" frameBorder="0" allowfullscreen="" allow="autoplay; clipboard-write; encrypted-media; fullscreen; picture-in-picture"></iframe>
Many sites, like Spotify, have a “Copy” button that will automatically attach it to your clipboard for an easy paste in the destination!
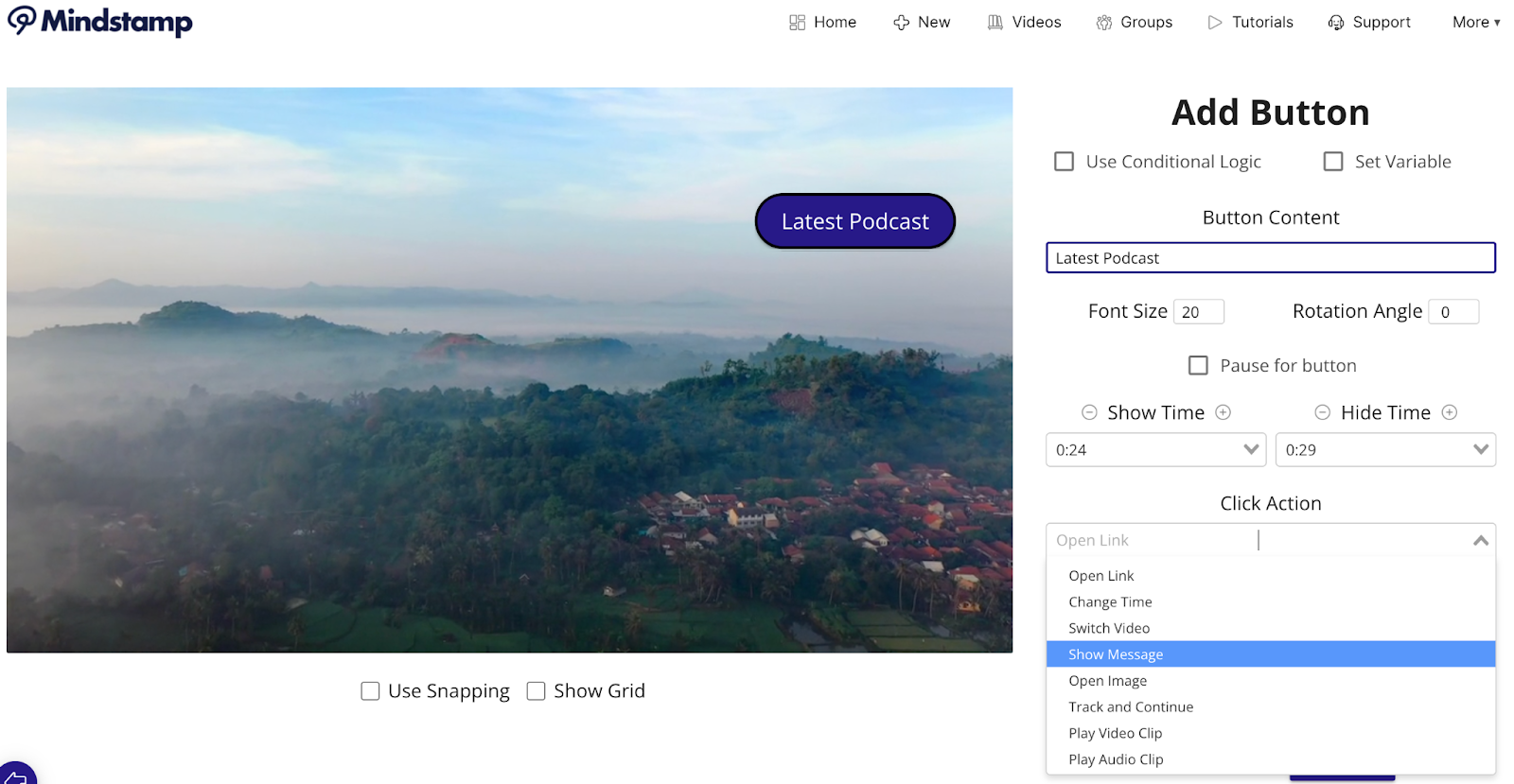
Next, choose an interaction to activate your embedded content! In this example, we’re using a button. Don’t forget to choose Show Message as the click action.

5. Once your interaction is set up, simply paste the aforementioned code into the message box.
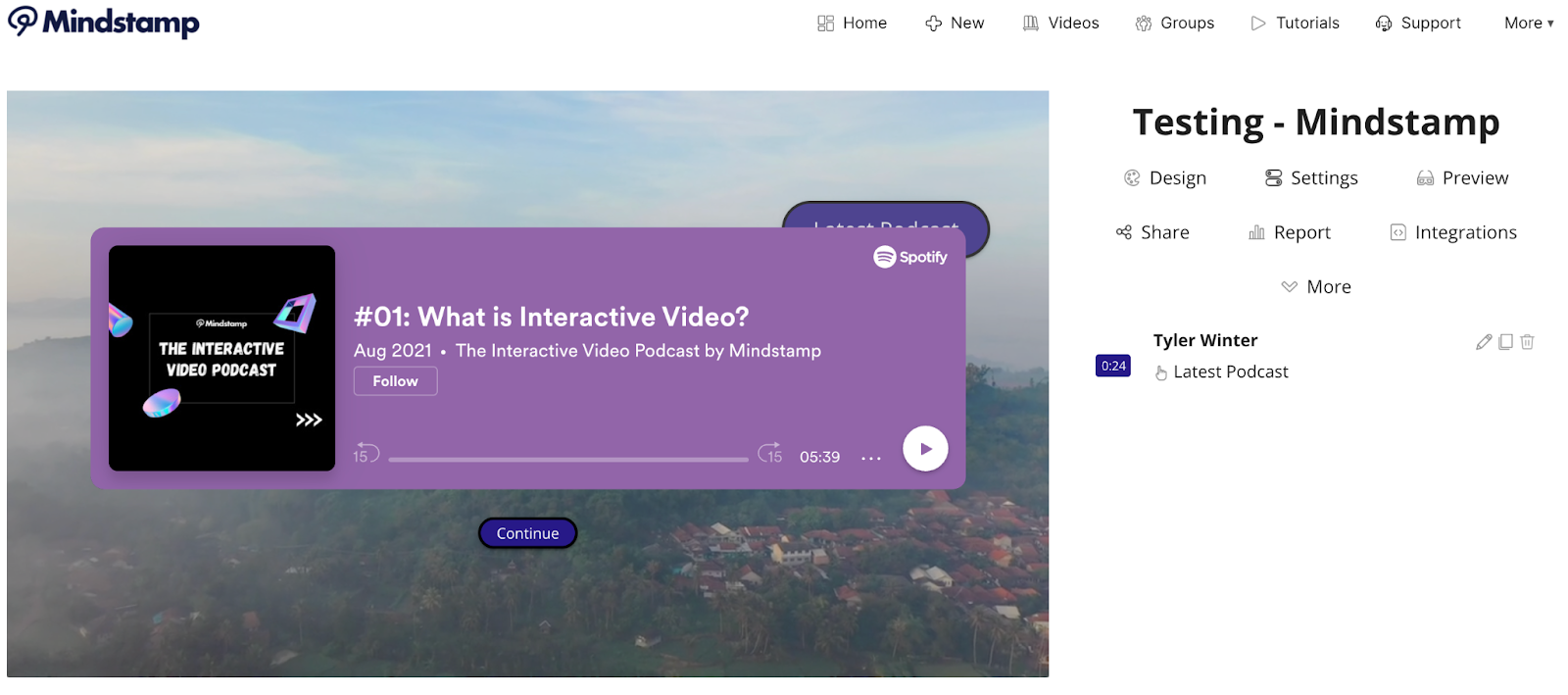
6. Save your interaction - you’re all done! When a viewer clicks the button, they embedded content will appear on their screen with a small “Continue” prompt when they’re done viewing it. Here’s an example of what that may look like:

These are only some ways that HTML embedding can bring your content to life. Head over to your video library and try it for yourself today!